背景:
某些时候,需要让网站一键变灰。只需要短短几行代码就能做到。
1.直接上代码
直接在 html 上加上此样式,搞定。
<style>
html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}
</style>###
2.hexo 博客一键置灰(按博主的实际情况来)

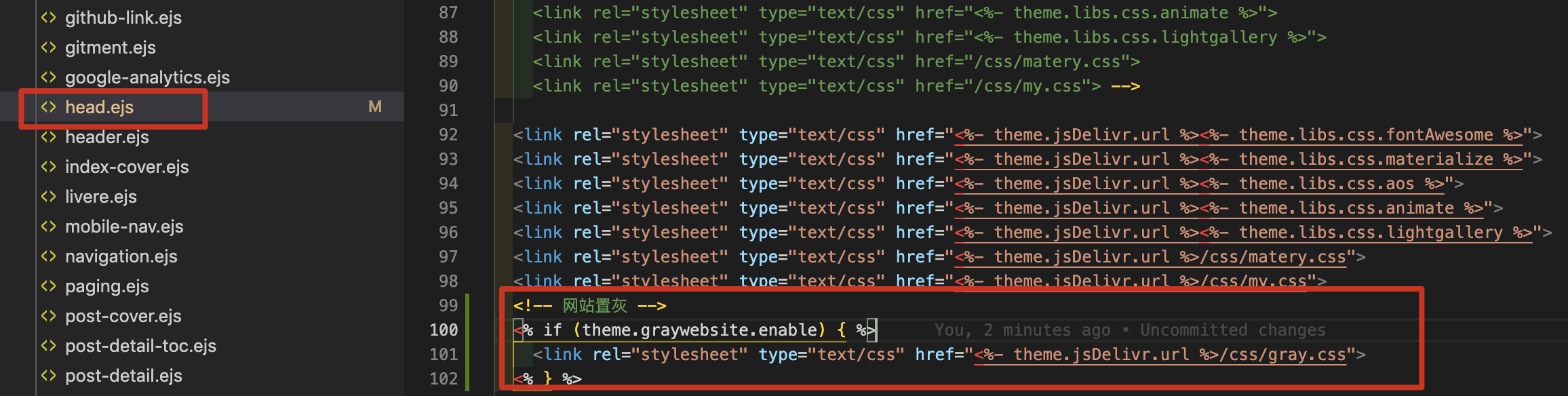
1>找到 head.ejs
首先找到 hexo 博客 theme 下当前使用的主题文件,/themes/halo/layout/_partial/head.ejs(针对自己的),加入以下
<!-- 网站置灰,做成可配置的文件 -->
<% if (theme.graywebsite.enable) { %>
<link
rel="stylesheet"
type="text/css"
href="<%- theme.jsDelivr.url %>/css/gray.css"
/>
<% } %>2>新建 gray.css
在 /themes/halo/source/css/ 下新建 gray.css 文件,并写入以下代码:
html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
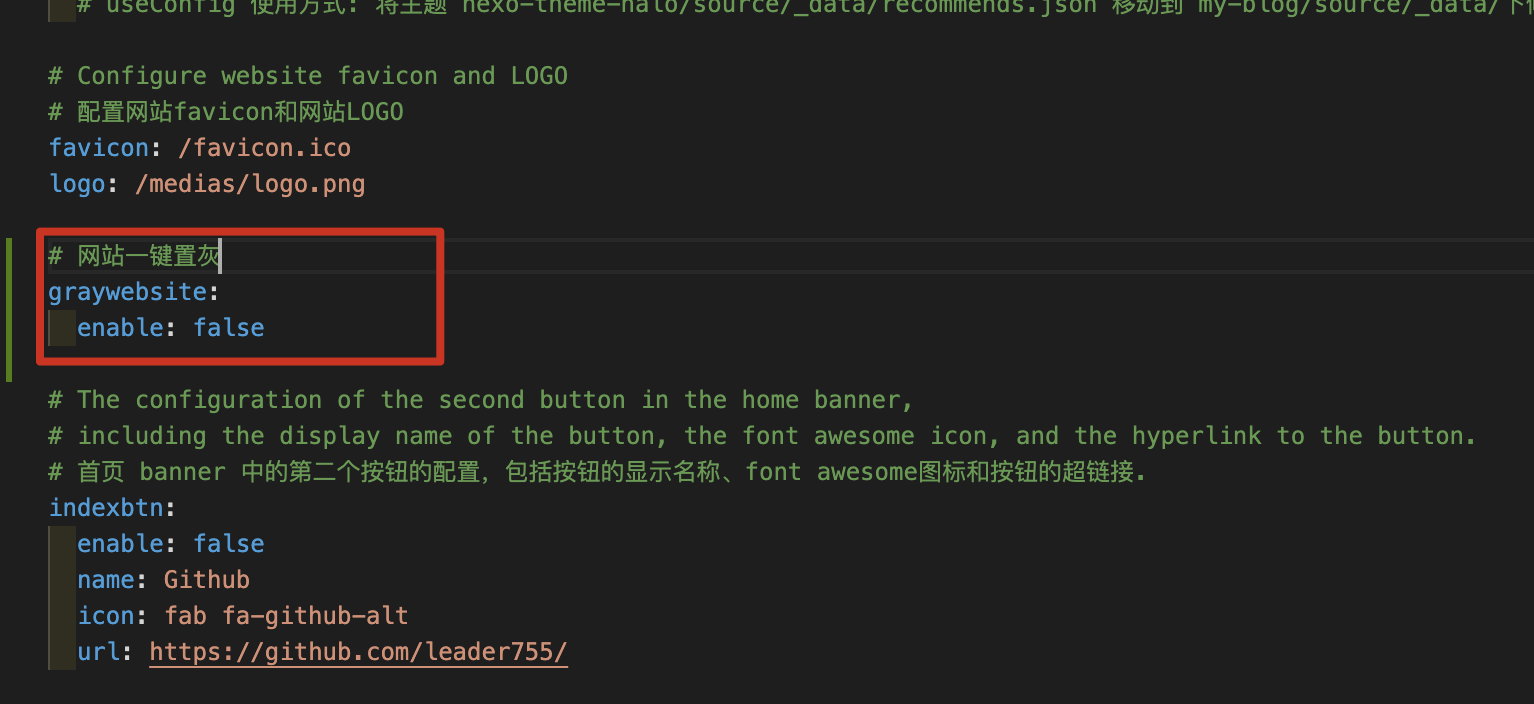
}3>.配置 _config.yml

# 网站一键置灰
graywebsite:
enable: false4>大工告成
访问网站 http://www.leader755.com, 只会在特定的时间开启哦。