
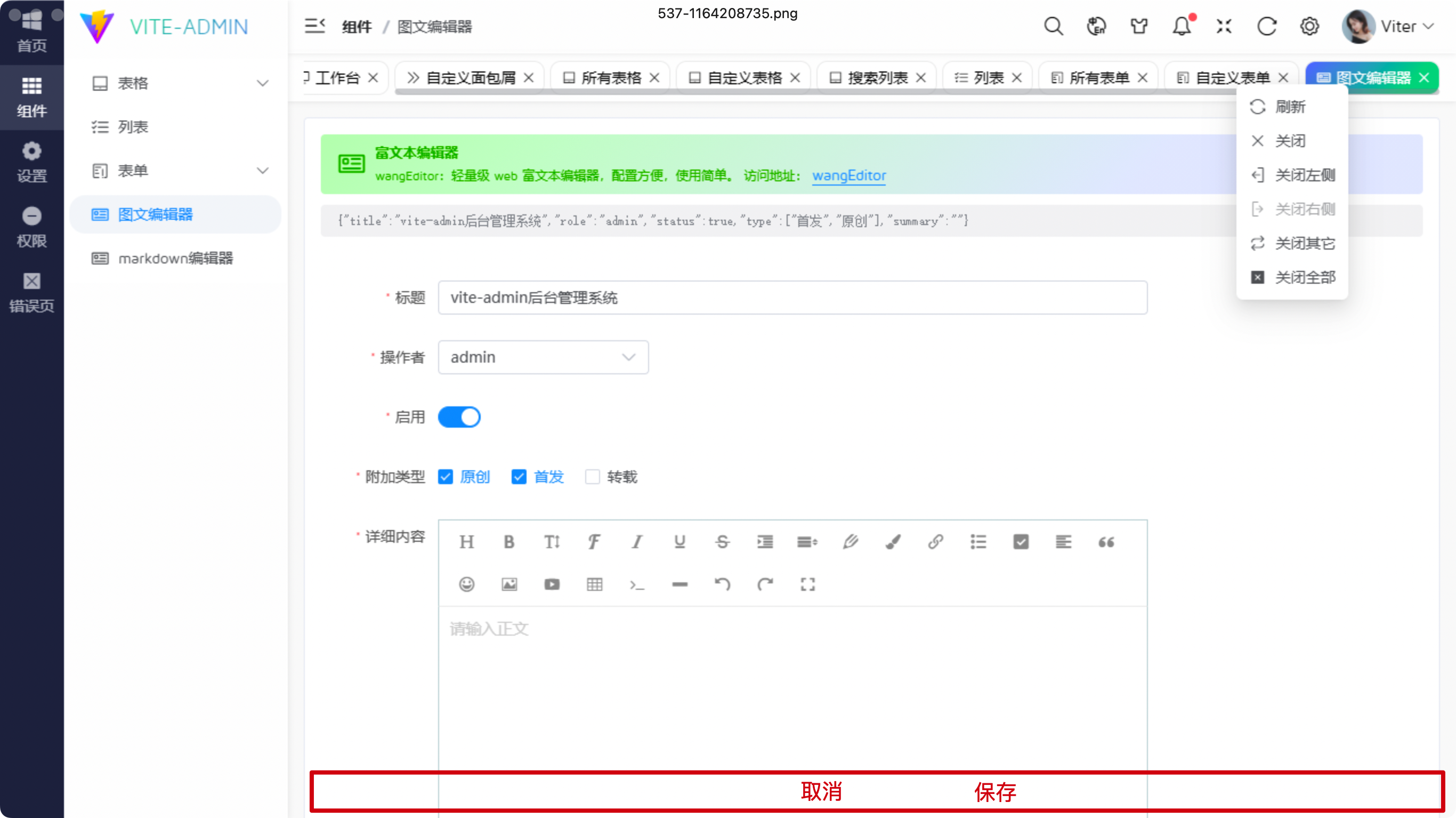
背景:
1.如上图是一个常见的后台管理系统的布局,右下区域为内容区域。 2.内容区域需要随着桌面的宽度变化而变化,位于内容区域最底部有一个保存和取消按钮。 3.不管内容区域宽度怎么变化,底部保存按钮区域需要固定到底部且保存按钮始终居中状态。 4.底部固定栏需要按需才展示在不同的页面
1.子组件:
{{ text.cancel }}
{{ text.confirm }}
2.父组件:
 MacBook安装应用后在LaunchPad找不到
MacBook安装应用后在LaunchPad找不到
 一文搞懂npm、cnpm、yarn、pnpm、nvm、nrm
一文搞懂npm、cnpm、yarn、pnpm、nvm、nrm