1.在自定义 H5 页面嵌入微信标签(wx-open-launch-weapp)跳转
适用场景:
- 这种适用于运行在微信环境的自定义 H5 页面,将跳转按钮融合在自研 H5 应用,点击按钮后跳转指定小程序页面。
*开放标签 *
- 跳转小程序:wx-open-launch-weapp 用于页面中提供一个可跳转指定小程序的按钮。使用此标签后,用户需在网页内点击标签按钮方可跳转小程序。H5 通过开放标签打开小程序的场景值为 1167。
*开放对象 *
- 已认证的服务号,服务号绑定“JS 接口安全域名”下的网页可使用此标签跳转任意合法合规的小程序。
- 使用该功能必须是非个人主体认证的小程序。
- 只能跳已发布的【正式版】小程序,不能跳【体验版】或【开发版】
path属性,官方文档一般是pages/home/index?user=123&action=abc这种示例,但实际使用可能会报页面不存在,需要在所声明的页面路径后添加.html后缀,如pages/home/index.html微信官方文档:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html
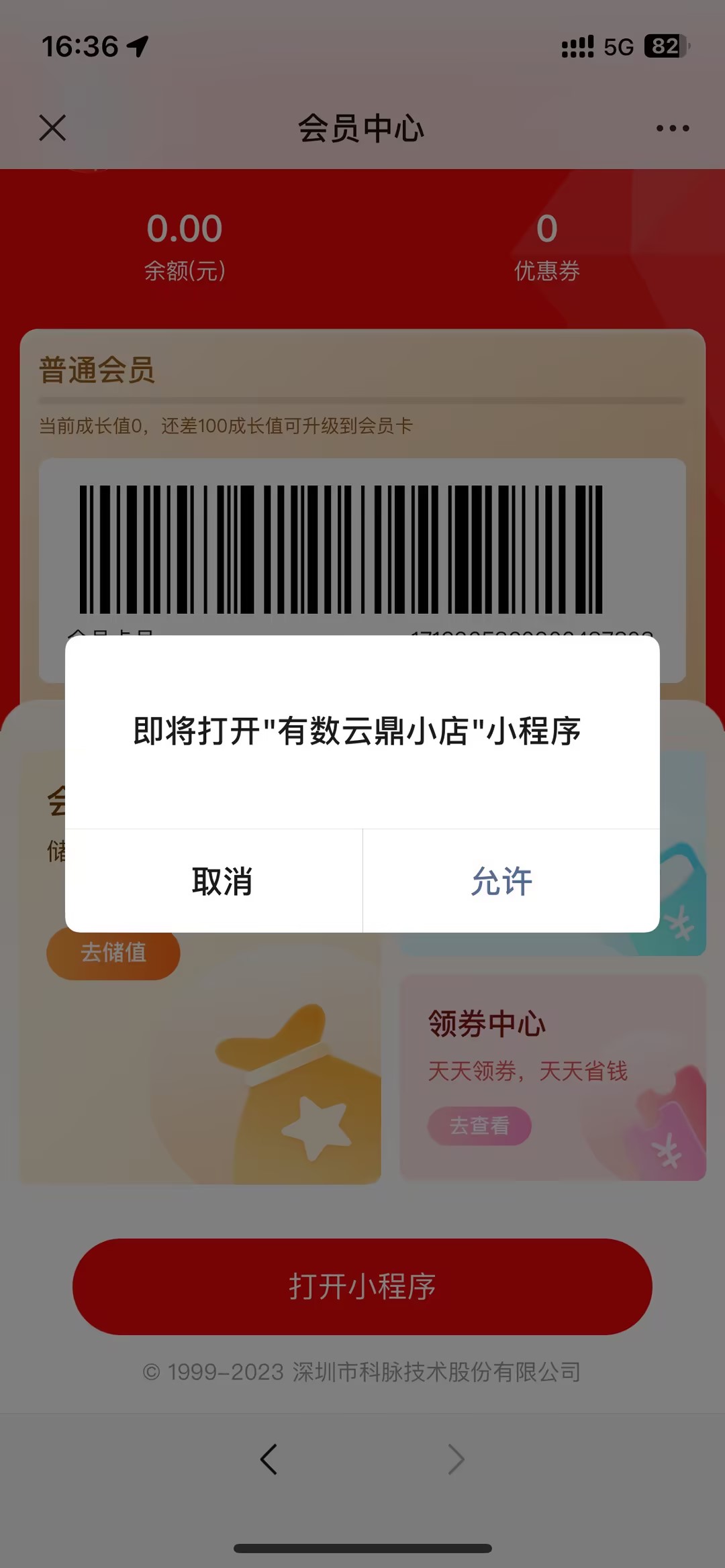
1.效果

2.步骤:
- 到微信公众号后台配置 JS 接口安全域名:设置与开发 - 公众号设置 - 功能设置 - JS 接口安全域名,写 www.xxx.com
- 通过https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=微信公众号APPID&secret=微信公众号APPSECRET 获取 Access token
- 通过https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi 获取 ticket
- 签名生成: 后端生成签名
- 前端安装模块 npm install jweixin-module –save
- main.js 添加一行代码 Vue.config.ignoredElements.push(‘wx-open-launch-weapp’)
- 使用标签 wx-open-launch-weapp
注意:
(1)username:要打开的小程序原始 id 以 gh_ 开头的;
(2)path:要打开的小程序页面(页面最后要加.html,例如:‘pages/index/index.html’,否则 *IOS *跳转时出现小程序页面未配置)
(3)标签报错
- 解决方法:在 main.js 中添加以下代码;
- Vue.config.ignoredElements.push(‘wx-open-launch-weapp’)
2.直接用微信的短链(URL Link)
适用场景:这种一般适用于不需要额外开发 H5 页面(比如短信链接),直接生成链接,用户通过打开链接即可跳转指定的小程序页面。
微信官方文档:https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/qrcode-link/url-link/generateUrlLink.html
获取 URL Link 方式
自 2022 年 4 月 11 日起,URL Link 有效期最长 30 天,不再支持永久有效的 URL Link、不再区分短期有效 URL Link 与长期有效 URL Link。若在微信外打开,用户可以在浏览器页面点击进入小程序。每个独立的 URL Link 被用户访问后,仅此用户可以再次访问并打开对应小程序,其他用户无法再次通过相同 URL Link 打开该小程序。 在本次规则调整生效前已经生成的 URL Link,如果有效期超过 30 天或长期会被降级为 30 天有效,只能被 1 个用户访问,开始时间从调整日期开始计算。 详细调整说明可见《小程序链接生成与使用规则调整公告》。
通过服务端接口可以获取打开小程序任意页面的 URL Link。适用于从短信、邮件、网页、微信内等场景打开小程序。 通过 URL Link 从微信外打开小程序的场景值为 1194。当用户在微信内访问 URL Link ,会调整为开放标签打开小程序,场景值为 1167。
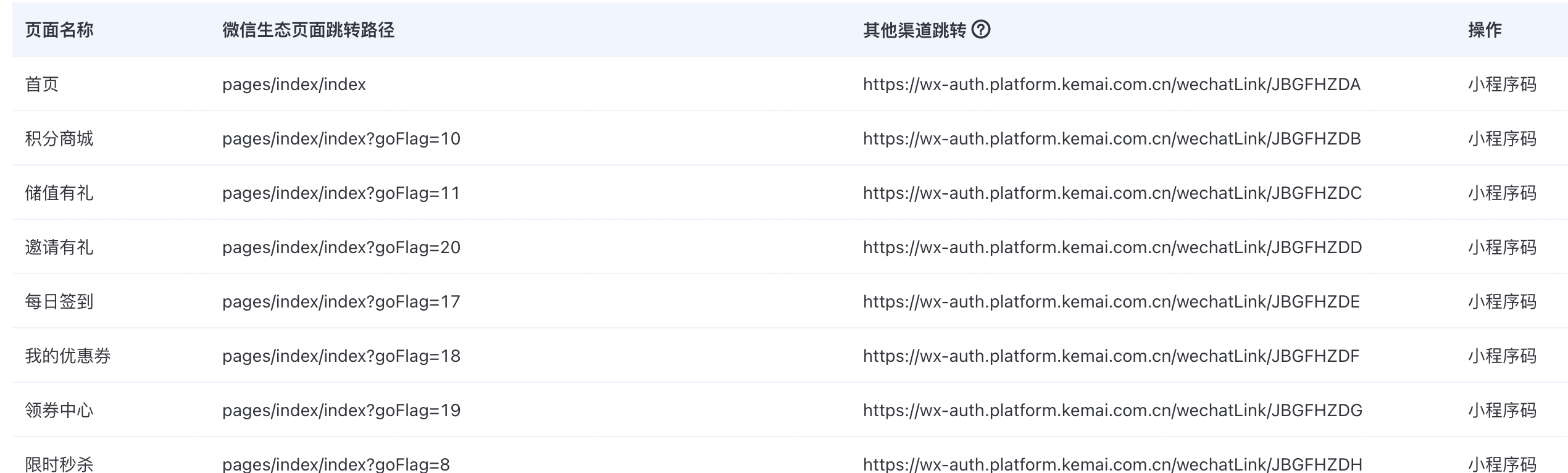
生成的 URL Link 如下所示:
https://wxaurl.cn/*TICKET* 或 https://wxmpurl.cn/*TICKET\*
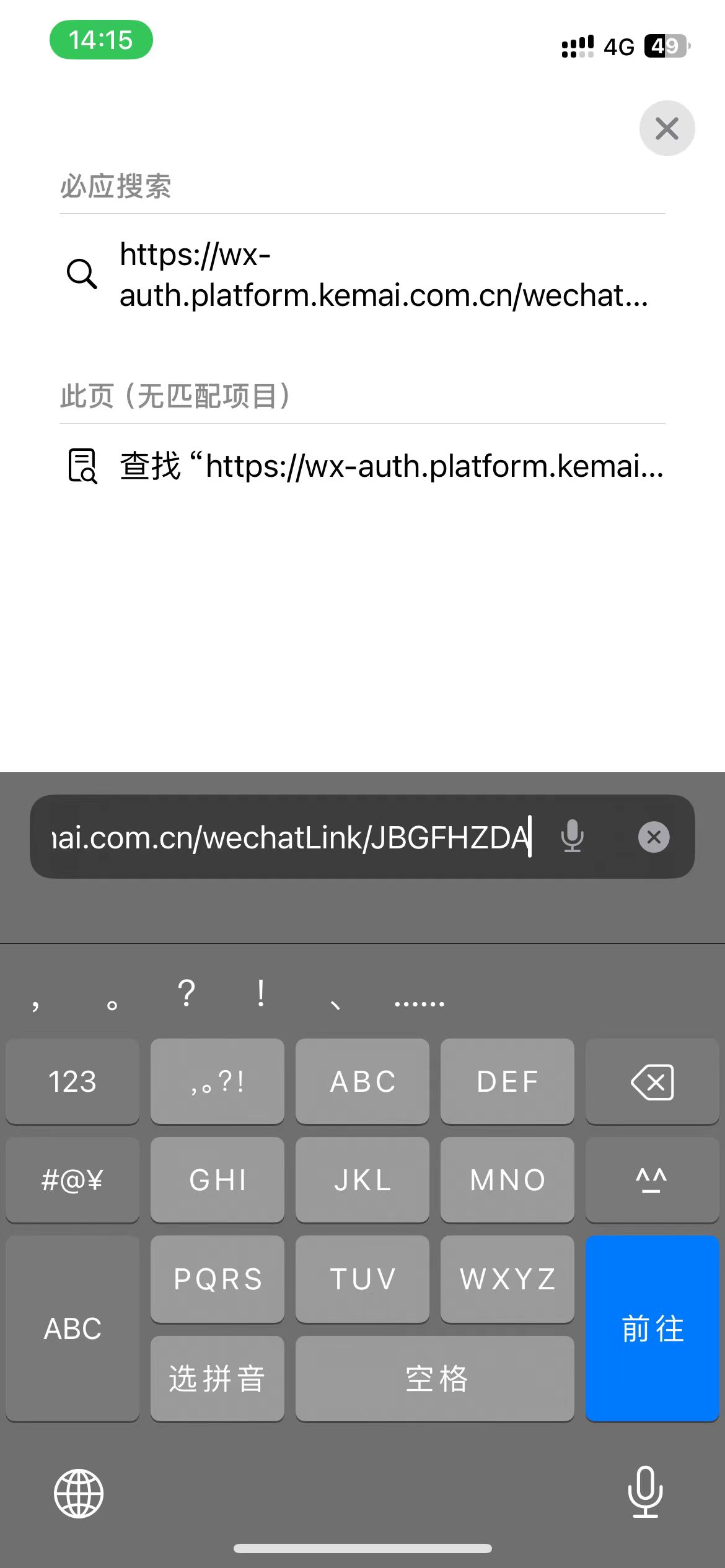
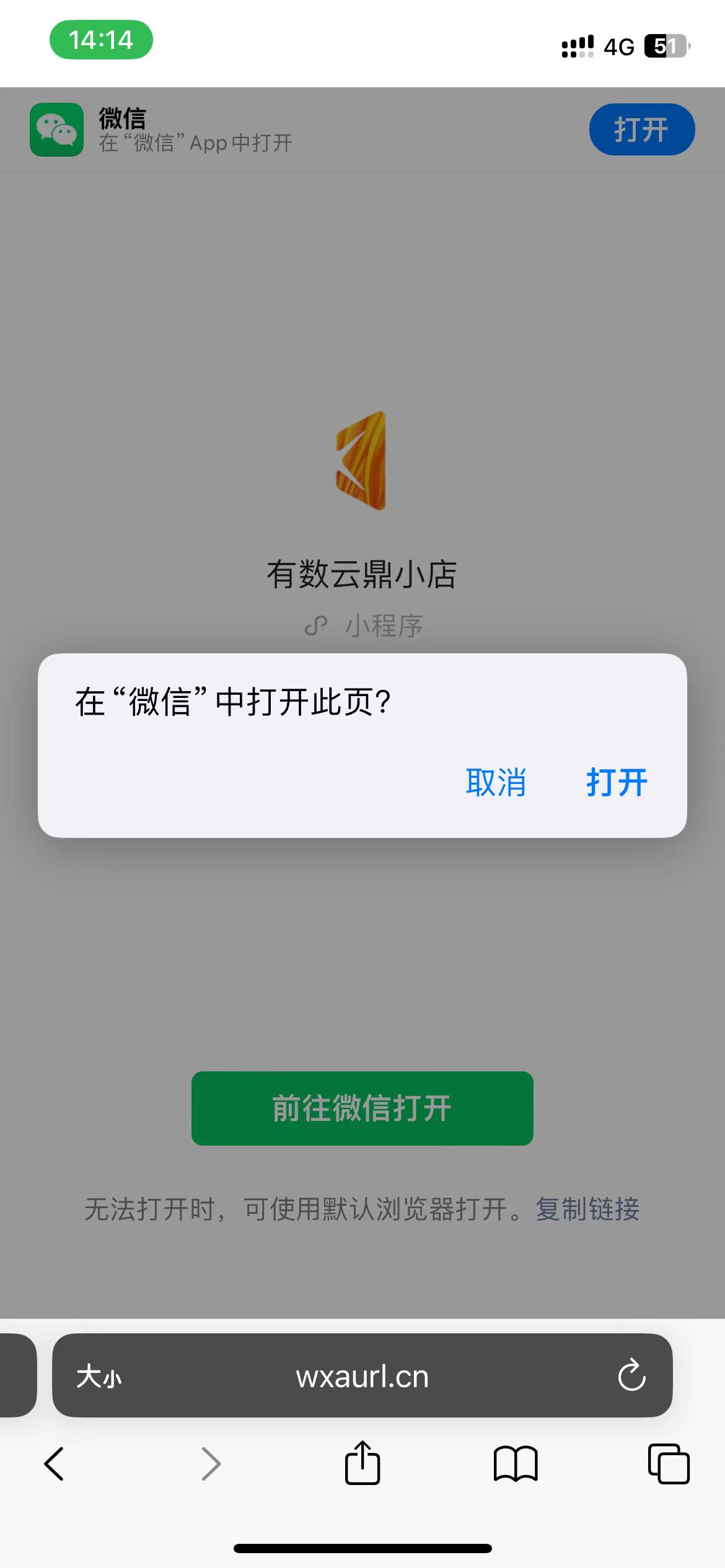
1.效果


2.步骤
- 通过服务端接口可以获取打开小程序任意页面的 URL Link
- 微信生成 URL Link 规则:
- 生成的URL Link 有效期最长 30 天,不再支持永久有效的 URL Link
- 每个独立的 URL Link 被用户访问后,其他用户访问此 URL Link 则失效(仅第一个用户可以再次访问)
- 需求:产品要求使用固定的短连接 url,且每个用户都可以通过此链接访问并打开小程序。
- .采用中转方案保证每次访问都是最新生成的 URL Link:
- 页面生成动态短链接:针对不同的页面路径,固定的域名+ 指定参数+动态路径参数
- nginx 中转:访问短链接,获取链接的动态路径参数,作为参数请求后台的接口;
- 重新生成 URL Link:服务端根据参数每次重新生成的新的 URL Link 传给前端;
- 网页重定向:获取到 URL Link 后,进行网页重定向访问到此 URL Link 即可。
注意:
- 调微信生成 URL Link 的接口中,参数
path只认正式版,虽然有env_version这个环境变量,然而并没有用(也就是说设定的path必须是正式版已经存在的,否则会报:invalid weapp pagepath)。 - 生成的 URL Link,也就是
https://wxaurl.cn/pFawq35qbfd这种短链在微信环境中打开只会跳【正式版】,即使你的env_version设定了【体验版】或【开发版】,需要在外部浏览器打开才能跳转指定的版本。
- 调微信生成 URL Link 的接口中,参数
3.通过 URL Scheme
适用场景:适合在外部浏览器运行的 H5 页面,通过 URL Scheme 的方式来拉起微信打开指定小程序。
微信官方文档:https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/qrcode-link/url-scheme/generateScheme.html
1.效果
未实际使用暂无效果图
2.步骤
1.接口应在服务器端调用,通过 https 调用 POST https://api.weixin.qq.com/wxa/generatescheme?access_token=ACCESS_TOKEN 2.生成的 URL Scheme 如下所示:weixin://dl/business/?t= TICKET
注意:
iOS 系统支持识别 URL Scheme,可在短信等应用场景中直接通过 Scheme 跳转小程序。
Android 系统不支持直接识别 URL Scheme,用户无法通过 Scheme 正常打开小程序,开发者需要使用 H5 页面中转,再跳转到 Scheme 实现打开小程序。