1.这里推荐的评论功能插件为valine
官网:https://valine.js.org/
注册登录网站:https://leancloud.cn/
需要实名注册登记,可以使用支付宝来实名认证,很快的,秒过。
2.去leancloud注册
注册完成后去创建应用,选择开发版就可以了。(需要实名登记才能创建应用)
3.获取 appkey 和 appid
创建完成应用后,进入应用->设置->应用 key,找到相应的 appkey 和 appid。
4.配置主题文件_config.yml
搜索 valine,一般可看到如下,将 enbled:true, 并填写 appid 和 appkey(从 leancloud 中获取的 appid 和 appkey)。
# The configuration of the Valine comment module is not activated by default.
# To use it, activate the configuration item and set appId and appKey.
# Valine 评论模块的配置,默认为不激活,如要使用,就请激活该配置项,并设置 appId 和 appKey.
valine:
enable: true
appId:
appKey:
notify: false
verify: false
visitor: true
avatar: 'mp' # Gravatar style : mp/identicon/monsterid/wavatar/retro/hide
pageSize: 10
placeholder: 'just go go' # Comment Box placeholder
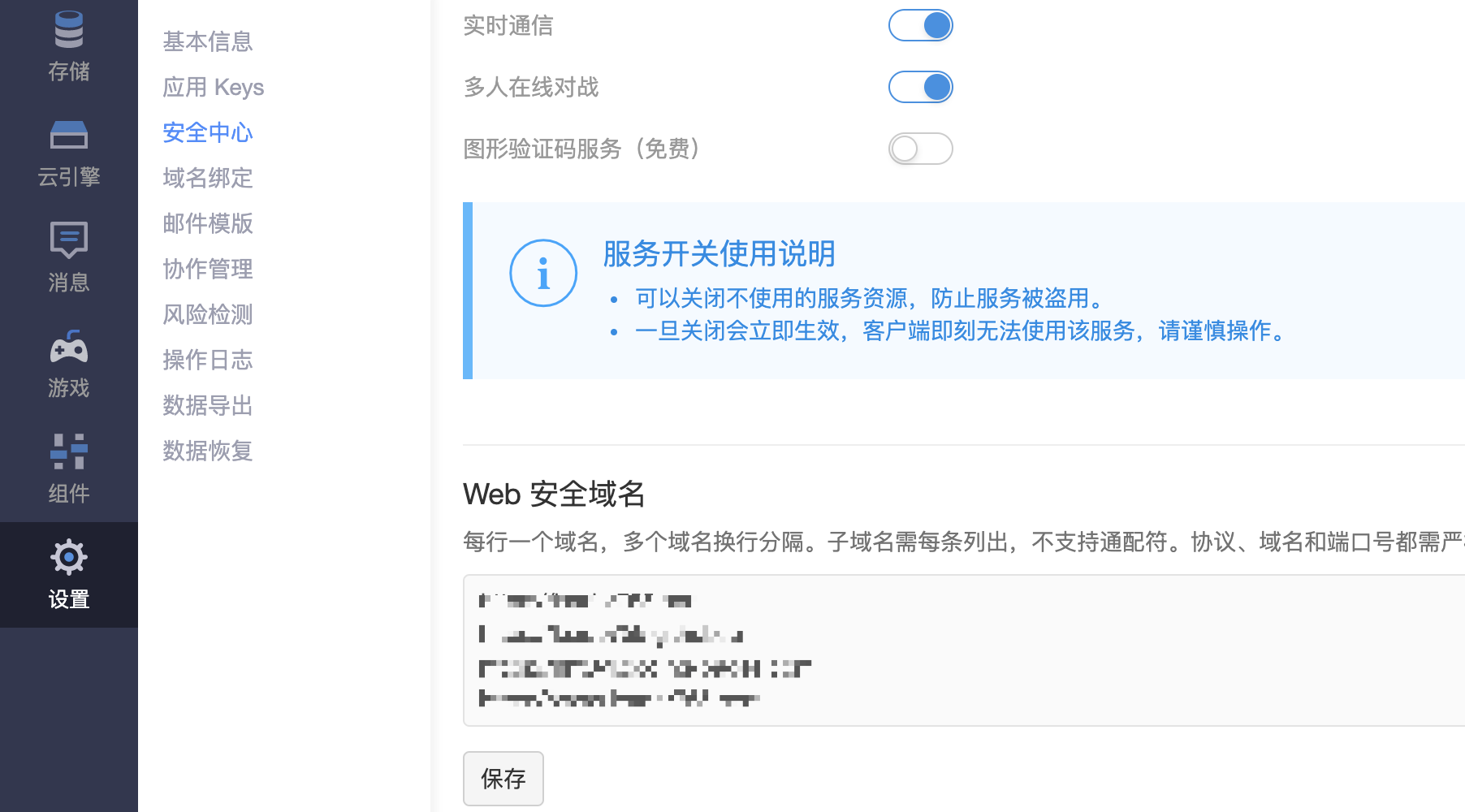
background: /medias/comment_bg.png5.配置域名
在 Leancloud -> 设置 -> 安全中心 -> Web 安全域名 把你的域名加进去.

6.重启你的博客
大功告成!!